La storia di b2commerce
b2commerce nasce nel 2009 come agenzia di consulenza in Digital Marketing specializzata nell’eCommerce, con radici che affondano nella conoscenza dei processi aziendali più tradizionali.
La parte “e” dell’eCommerce è per noi soltanto la punta dell’iceberg: seguiamo i progetti dei nostri Clienti sin dalle fondamenta, partendo da studi di fattibilità, business model e business plan.
Siamo al fianco del manager e dell’imprenditore, everyday in every sale.
Possiamo aiutarti a raggiungere un obiettivo:
scegli sviluppo web campagne ppc business intelligence ux/ui design store management mail marketing consulenza strategica formazione il tuo.
Viviamo in contesti aziendali data-driven, ma il rischio di perdersi nei numeri è alto. A noi piace leggerli e trasformarli in opportunità.
Ad ogni azione deve corrispondere un risultato: qualsiasi attività nel digitale deve avere obiettivi misurabili e KPI da valutare, in cicli di miglioramento continuo.
Prima di migliorare le attività è indispensabile conoscere e ottimizzare i processi interni: la Digital Transformation parte da qui.
Anche l’idea più brillante e innovativa è destinata a fallire se non poggia su solide fondamenta tecnologiche: l’infrastruttura digitale deve supportare la crescita aziendale, non soffocarla.

Supportiamo i nostri clienti
dalle fondamenta del loro business...



...fino alla ricerca quotidiana
di standard sempre più elevati.
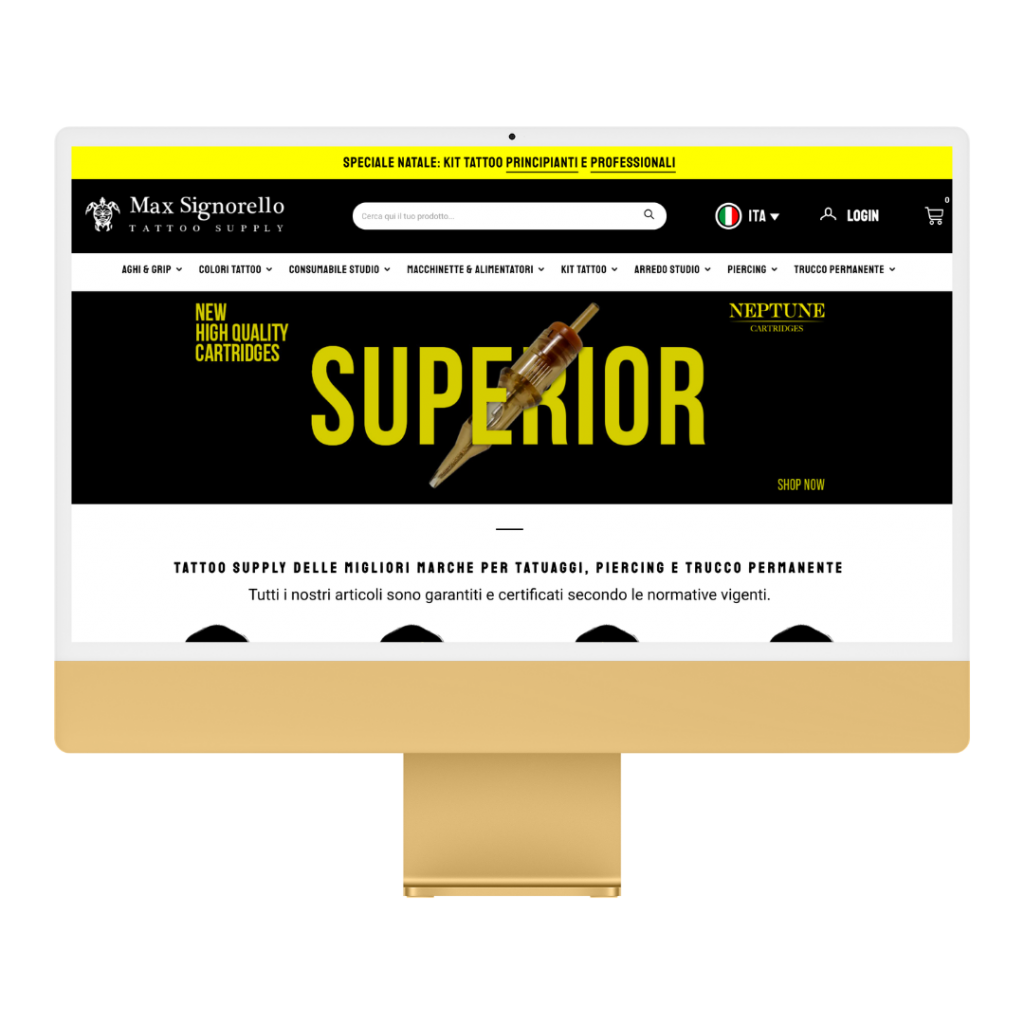
Chi si è affidato a noi
Il mercato è in continuo cambiamento, per questo le innovazioni tecnologiche sono uno strumento imprescindibile per emergere oggi. Noi diamo ai nostri clienti strumenti per avere il loro spazio in questa nuova era.







































La squadra b2commerce
Trascorriamo lavorando la maggior parte del nostro tempo, spesso e volentieri con il motore ad altissimi giri :-]
Farlo in compagnia di persone che condividono valori e ideali di vita, prima ancora di lavoro, è fantastico. Siamo davvero fortunati!

Quando si mette in testa una cosa i colleghi tremano…
Determinata, energica (quando non ha mal di schiena), lettrice compulsiva, fan sfegatata di Martin Lindstrom.
Prende a cuore le esigenze dei suoi clienti come fossero sue, tanto da diventare combattiva quando gli obiettivi non vengono raggiunti.
Questa attitudine la rende un partner fastidioso quanto affidabile.
Ha avuto la fortuna di circondarsi di un team fantastico, che la supporta e la sopporta con affetto e pazienza.
A loro deve tutto, e cerca di ricambiare con cibo e alcol.
Mamma (di merda) orgogliosa di 2 creature meravigliose e di un piccolo cane peloso che è l’unico e indiscusso capo dell’ufficio.

Studia Economia a Siena e nel 2015 entra a far parte del team b2commerce, dove inizia ad approcciarsi all’ecommerce come Web Analyst.
Da lì, il passo è breve: bello capire il perché delle cose, ma vuoi mettere la soddisfazione di sapere anche come sporcarti le mani e migliorarle?
Si interessa quindi ad analisi di bilancio, Marketing Automation, Growth Hacking, UX/UI design, ADV, CRO, PPC, WAP, SAP, TRAP, CGIL, CISL e UIL… Insomma, tutte le sigle e gli acronimi dalla dubbia utilità che, in fin dei conti, vogliono dire la stessa cosa: fare marketing migliore.
Ultimamente, la sua curiosità inarrestabile lo spinge a cimentarsi malamente anche nello sviluppo web.
La sua più grande fortuna (e il suo più grande successo) é l’essere riuscito a circondarsi di persone fantastiche che tutte queste attività sanno farle davvero, in un continuo arricchimento reciproco.
Grande appassionato di musica, letteratura, scienza e videogiochi, finge di saper suonare la chitarra tra un report e l’altro.
Convive, suo malgrado, con un gatto bianco, grigio e pazzo di nome Sacks.

Woof woof, croccantino, woof woof w… zzzzz 😴

La chiamano MacGyver e qui ho detto tutto. Artista negli studi ma con l’animo amministrativo.
Arrivata in b2commerce nel 2016 è una persona attenta alle esigenze dei colleghi perché li ama alla follia.
La sua fortuna maggiore è stata la collaborazione con persone che le hanno dato fiducia incondizionata e una formazione che l’ha fatta passare dal cartaceo al pc in pochi mesi.
Mamma “esaurita” di due figli, moglie e amica di pochi.

Amante più della montagna che del mare, appena ne ha la possibilità cerca di andare a fare passeggiate in mezzo alla natura. Pace, silenzio… Che cosa chiedere di più?
Appassionato di tutto il mondo del Digital Marketing e, in particolar modo, dell’ambito ecommerce, un contesto sempre in continua evoluzione. Decisamente stimolante poterlo esplorare, studiare e analizzare giorno dopo giorno!
CTR, CPC, CPA, CPL, ROAS etc sono alcuni dei suoi più cari “compagni” che lo affiancano quotidianamente nella gestione delle campagne advertising e lo aiutano nel prendere le decisioni.
Analisi, studio, ottimizzazione continua per trovare nuove soluzioni e accrescere costantemente i risultati.

Appassionata dal Marketing online, Giulia ha scelto esperienze professionali che le permettessero di confrontarsi con realtà digital in Italia e all’estero.
Una laurea in Marketing del Turismo, una tesi incentrata sulla comunicazione tramite social media, Giulia è rimasta incuriosita dal mondo dell’e-commerce, dalle sue logiche di comunicazione e promozione del prodotto e comportamenti di acquisto.
Le piace confrontarsi con le Aziende con cui lavora, scoprirne le specificità per poi proporre soluzioni e mettere in campo attività secondo le particolarità dell’Azienda. Un percorso avvincente fatto di analisi, proposte e confronto fra persone.
Approdata in b2commerce nel 2016, Giulia si occupa di Store Management e Performance Marketing su Meta.
Fiorentina doc, amante della musica da Gigi D’Agostino ai Rammstein e del buon cibo, Giulia spende il suo tempo libero fra pilates, cene con gli amici, letture di romanzi e realizzazione di accessori fatti a maglia.

Cose che ama:
– la birra (fresca)
– il caldo (caldo)
– il metal (temperatura ambiente)
– i videogiochi (qualsiasi temperatura e device)
Cose che odia:
– le liste
– gli errori di btatitura
– le liste
– le ripetizioni
– le ripetizioni
– le ripetizioni
– le ripet-
[tommaso.exe ha smesso di funzionare. Si prega di riavviare il sistema.]

La Comunicazione e il Digital Marketing sono il suo mondo.
Dopo la Laurea magistrale in Strategia e Comunicazione d’Impresa presso la Facoltà di Modena e Reggio Emilia e un Master IED in ecommerce management, non ha più avuto dubbi!
Passione, motivazione, entusiasmo e determinazione sono gli elementi che per lei non possono mai mancare nel suo lavoro e in tutto ciò che fa.
Nata in una calda mattina d’estate è Cancro ascendente leone, detesta il freddo, adora essere cullata dal suo elemento naturale, il mare!
Eterna romantica, ama lo yoga e la meditazione, la moda, viaggiare, leggere e trascorrere intere giornate con il suo bambino Gianfilippo, la sua Shar-pei Anna e suo marito Giulio ascoltando dell’ottima musica e sorseggiando Pinot Blanc.
Sognatrice, ottimista per natura, ha il grande obiettivo di cambiare il mondo con fantasia, gentilezza e creatività.
Il viaggio che porta nel cuore? L’Africa.
Il suo colore preferito? Il Rosa!
Approdata in b2commerce nel gennaio del 2015, Cecilia si occupa di Digital Marketing e Store Management.

Nasce linguista, ma lo muore presto.
Dopo numerose e rocambolesche peripezie e colpi di scena degni di S.S. Rajamouli, decide di sviluppare siti web. E scopre che gli piace davvero un sacco.
Nel tempo libero andava ai concerti, leggeva fumetti e giocava ai videogames. Poi ha fatto due figli.
Ma c’è una passione che fa impallidire tutte le altre: ama scrivere la sua biografia per il sito aziendale.

Soggetta a stupore ricorrente e affetta da gravi forme di entusiasmo, Giulia sviluppa fin da piccola una certa dipendenza dalla sua stessa fantasia.
Sprovvista di strumenti validi per contenerla, si trova costretta a darle forma e voce in ogni modo.
Dipinge, illustra, trasforma, taglia, martella, recita e balla a caso, improvvisando sul tempo e nella vita.
Amante del mare e delle parole. Ingorda di emozioni e portatrice sana di caos.
Segno distintivo: quando ha in mano una matita, sulla schiena spuntano due ali. Piccole, ma sufficienti per prendere il volo.

Genovese di nascita, cuore e portafogli (vuoto).
Ha perennemente nello stomaco: moto, onde, montagna, Tteok Mandu Guk e American IPA.
La passione per le tavole da surf lo ha infine portato alle tavole da pranzo fiorentine, dove una serie di (s)fortunati eventi ha messo Andrea di fronte agli Gnoni bros, sua croce e delizia 🧡
Fotografo professionista (leggasi povero) e abbastanza nerd da esser felice di passare 8h al giorno davanti a codici html e codici sconto Steam.
Inseparabili compagni: un Cocker Spaniel sempre nel cuore, un Golden Retriever di 40kg e i Manowar nelle orecchie.
In ufficio lo chiamano “il Sindaco”, e si occupa di sviluppo web. Oh belin.

È ucraino e orgoglioso padre di due figli. La sua conoscenza del JavaScript supera quella della lingua italiana, che, secondo lui, è molto più difficile. Nel campo professionale, è costantemente alla ricerca della perfezione, esplorando le tecnologie più avanzate nello sviluppo web, inclusa Next.js. La sua passione per la programmazione è pari solo all’amore per i videogiochi e, naturalmente, per la sua famiglia. Il JavaScript per lui non è solo una professione, è una passione che lo ispira ogni giorno.

Luca è un creativo che da più di 10 anni lavora nel campo della Comunicazione Visiva, collaborando con studi, agenzie e artisti indipendenti, dalle grandi realtà ai micro progetti. Il Graphic Design, la Fotografia, l’Illustrazione e il Videomaking sono il suo pane quotidiano.
Curioso di natura, ricerca novità e segue le evoluzioni culturali, con uno sguardo sui social e i new-media trasversale, che parte da qualcosa di necessariamente ‘condiviso’ da ogni piattaforma: i contenuti.
Sempre pieno di idee, ama dare un’identità ai brand, alle piccole imprese e ai singoli eventi che non cercano solamente un “logo più grande”, ma la propria direzione da cui partire e crescere. Luca unisce alle sue competenze di designer Semiotica e Marketing, perchè non si accontenta di dare risposte estetiche, ma funzionali e vincenti per gli obiettivi del cliente.
Non ha cani o gatti, per questo il nostro Frak (Shitzu doc) viene abbondantemente cullato sulle sue ginocchia, stile dottor Male in 007.

Salvatore Cherchi nasce su un’isola. Tenendo conto che in Italia ce ne sono oltre 800, ma solo 80 di queste sono abitate e soltanto 2 fanno regione a sé, lascia a chi legge la possibilità di indovinare quale scoglio ha visto i suoi natali.
Nell’anno in cui nasce, Stephen King pubblica It, Rob Reiner gira il film Stand by Me, Miyazaki disegna l’anime Laputa, i Run-D.M.C. pubblicano l’album Raising Hell, che contiene la cover di Walk This Way. Tutto questo potrebbe avere poco a che fare con la sua attuale professione, o forse potrebbe essere centrale. Deve ancora deciderlo.
È stato acquistato da b2commerce durante il Black Friday.

Diego è un pittore, illustratore e un’artista. Apparentemente calmo, ma in realtà degno di essere rinchiuso ad Arkham.
Per molti anni è stato un Art Director pubblicitario, poi Responsabile Marketing in diverse aziende e adesso per b2commerce è Digital Marketing Manager.
Nel tempo libero, oltre a dipingere, gli piace: mangiare bene, camminare lento, immaginare, suonare un mandolino rifiutandosi di andare a lezione, fare alcolici con le erbe e leggere libri strani.

Quando si mette in testa una cosa i colleghi tremano…
Determinata, energica (quando non ha mal di schiena), lettrice compulsiva, fan sfegatata di Martin Lindstrom.
Prende a cuore le esigenze dei suoi clienti come fossero sue, tanto da diventare combattiva quando gli obiettivi non vengono raggiunti.
Questa attitudine la rende un partner fastidioso quanto affidabile.
Ha avuto la fortuna di circondarsi di un team fantastico, che la supporta e la sopporta con affetto e pazienza.
A loro deve tutto, e cerca di ricambiare con cibo e alcol.
Mamma (di merda) orgogliosa di 2 creature meravigliose e di un piccolo cane peloso che è l’unico e indiscusso capo dell’ufficio.

Studia Economia a Siena e nel 2015 entra a far parte del team b2commerce, dove inizia ad approcciarsi all’ecommerce come Web Analyst.
Da lì, il passo è breve: bello capire il perché delle cose, ma vuoi mettere la soddisfazione di sapere anche come sporcarti le mani e migliorarle?
Si interessa quindi ad analisi di bilancio, Marketing Automation, Growth Hacking, UX/UI design, ADV, CRO, PPC, WAP, SAP, TRAP, CGIL, CISL e UIL… Insomma, tutte le sigle e gli acronimi dalla dubbia utilità che, in fin dei conti, vogliono dire la stessa cosa: fare marketing migliore.
Ultimamente, la sua curiosità inarrestabile lo spinge a cimentarsi malamente anche nello sviluppo web.
La sua più grande fortuna (e il suo più grande successo) é l’essere riuscito a circondarsi di persone fantastiche che tutte queste attività sanno farle davvero, in un continuo arricchimento reciproco.
Grande appassionato di musica, letteratura, scienza e videogiochi, finge di saper suonare la chitarra tra un report e l’altro.
Convive, suo malgrado, con un gatto bianco, grigio e pazzo di nome Sacks.

Woof woof, croccantino, woof woof w… zzzzz 😴

La chiamano MacGyver e qui ho detto tutto. Artista negli studi ma con l’animo amministrativo.
Arrivata in b2commerce nel 2016 è una persona attenta alle esigenze dei colleghi perché li ama alla follia.
La sua fortuna maggiore è stata la collaborazione con persone che le hanno dato fiducia incondizionata e una formazione che l’ha fatta passare dal cartaceo al pc in pochi mesi.
Mamma “esaurita” di due figli, moglie e amica di pochi.

Amante più della montagna che del mare, appena ne ha la possibilità cerca di andare a fare passeggiate in mezzo alla natura. Pace, silenzio… Che cosa chiedere di più?
Appassionato di tutto il mondo del Digital Marketing e, in particolar modo, dell’ambito ecommerce, un contesto sempre in continua evoluzione. Decisamente stimolante poterlo esplorare, studiare e analizzare giorno dopo giorno!
CTR, CPC, CPA, CPL, ROAS etc sono alcuni dei suoi più cari “compagni” che lo affiancano quotidianamente nella gestione delle campagne advertising e lo aiutano nel prendere le decisioni.
Analisi, studio, ottimizzazione continua per trovare nuove soluzioni e accrescere costantemente i risultati.

Appassionata dal Marketing online, Giulia ha scelto esperienze professionali che le permettessero di confrontarsi con realtà digital in Italia e all’estero.
Una laurea in Marketing del Turismo, una tesi incentrata sulla comunicazione tramite social media, Giulia è rimasta incuriosita dal mondo dell’e-commerce, dalle sue logiche di comunicazione e promozione del prodotto e comportamenti di acquisto.
Le piace confrontarsi con le Aziende con cui lavora, scoprirne le specificità per poi proporre soluzioni e mettere in campo attività secondo le particolarità dell’Azienda. Un percorso avvincente fatto di analisi, proposte e confronto fra persone.
Approdata in b2commerce nel 2016, Giulia si occupa di Store Management e Performance Marketing su Meta.
Fiorentina doc, amante della musica da Gigi D’Agostino ai Rammstein e del buon cibo, Giulia spende il suo tempo libero fra pilates, cene con gli amici, letture di romanzi e realizzazione di accessori fatti a maglia.

Cose che ama:
– la birra (fresca)
– il caldo (caldo)
– il metal (temperatura ambiente)
– i videogiochi (qualsiasi temperatura e device)
Cose che odia:
– le liste
– gli errori di btatitura
– le liste
– le ripetizioni
– le ripetizioni
– le ripetizioni
– le ripet-
[tommaso.exe ha smesso di funzionare. Si prega di riavviare il sistema.]

La Comunicazione e il Digital Marketing sono il suo mondo.
Dopo la Laurea magistrale in Strategia e Comunicazione d’Impresa presso la Facoltà di Modena e Reggio Emilia e un Master IED in ecommerce management, non ha più avuto dubbi!
Passione, motivazione, entusiasmo e determinazione sono gli elementi che per lei non possono mai mancare nel suo lavoro e in tutto ciò che fa.
Nata in una calda mattina d’estate è Cancro ascendente leone, detesta il freddo, adora essere cullata dal suo elemento naturale, il mare!
Eterna romantica, ama lo yoga e la meditazione, la moda, viaggiare, leggere e trascorrere intere giornate con il suo bambino Gianfilippo, la sua Shar-pei Anna e suo marito Giulio ascoltando dell’ottima musica e sorseggiando Pinot Blanc.
Sognatrice, ottimista per natura, ha il grande obiettivo di cambiare il mondo con fantasia, gentilezza e creatività.
Il viaggio che porta nel cuore? L’Africa.
Il suo colore preferito? Il Rosa!
Approdata in b2commerce nel gennaio del 2015, Cecilia si occupa di Digital Marketing e Store Management.

Nasce linguista, ma lo muore presto.
Dopo numerose e rocambolesche peripezie e colpi di scena degni di S.S. Rajamouli, decide di sviluppare siti web. E scopre che gli piace davvero un sacco.
Nel tempo libero andava ai concerti, leggeva fumetti e giocava ai videogames. Poi ha fatto due figli.
Ma c’è una passione che fa impallidire tutte le altre: ama scrivere la sua biografia per il sito aziendale.

Soggetta a stupore ricorrente e affetta da gravi forme di entusiasmo, Giulia sviluppa fin da piccola una certa dipendenza dalla sua stessa fantasia.
Sprovvista di strumenti validi per contenerla, si trova costretta a darle forma e voce in ogni modo.
Dipinge, illustra, trasforma, taglia, martella, recita e balla a caso, improvvisando sul tempo e nella vita.
Amante del mare e delle parole. Ingorda di emozioni e portatrice sana di caos.
Segno distintivo: quando ha in mano una matita, sulla schiena spuntano due ali. Piccole, ma sufficienti per prendere il volo.

Genovese di nascita, cuore e portafogli (vuoto).
Ha perennemente nello stomaco: moto, onde, montagna, Tteok Mandu Guk e American IPA.
La passione per le tavole da surf lo ha infine portato alle tavole da pranzo fiorentine, dove una serie di (s)fortunati eventi ha messo Andrea di fronte agli Gnoni bros, sua croce e delizia 🧡
Fotografo professionista (leggasi povero) e abbastanza nerd da esser felice di passare 8h al giorno davanti a codici html e codici sconto Steam.
Inseparabili compagni: un Cocker Spaniel sempre nel cuore, un Golden Retriever di 40kg e i Manowar nelle orecchie.
In ufficio lo chiamano “il Sindaco”, e si occupa di sviluppo web. Oh belin.

È ucraino e orgoglioso padre di due figli. La sua conoscenza del JavaScript supera quella della lingua italiana, che, secondo lui, è molto più difficile. Nel campo professionale, è costantemente alla ricerca della perfezione, esplorando le tecnologie più avanzate nello sviluppo web, inclusa Next.js. La sua passione per la programmazione è pari solo all’amore per i videogiochi e, naturalmente, per la sua famiglia. Il JavaScript per lui non è solo una professione, è una passione che lo ispira ogni giorno.

Luca è un creativo che da più di 10 anni lavora nel campo della Comunicazione Visiva, collaborando con studi, agenzie e artisti indipendenti, dalle grandi realtà ai micro progetti. Il Graphic Design, la Fotografia, l’Illustrazione e il Videomaking sono il suo pane quotidiano.
Curioso di natura, ricerca novità e segue le evoluzioni culturali, con uno sguardo sui social e i new-media trasversale, che parte da qualcosa di necessariamente ‘condiviso’ da ogni piattaforma: i contenuti.
Sempre pieno di idee, ama dare un’identità ai brand, alle piccole imprese e ai singoli eventi che non cercano solamente un “logo più grande”, ma la propria direzione da cui partire e crescere. Luca unisce alle sue competenze di designer Semiotica e Marketing, perchè non si accontenta di dare risposte estetiche, ma funzionali e vincenti per gli obiettivi del cliente.
Non ha cani o gatti, per questo il nostro Frak (Shitzu doc) viene abbondantemente cullato sulle sue ginocchia, stile dottor Male in 007.

Salvatore Cherchi nasce su un’isola. Tenendo conto che in Italia ce ne sono oltre 800, ma solo 80 di queste sono abitate e soltanto 2 fanno regione a sé, lascia a chi legge la possibilità di indovinare quale scoglio ha visto i suoi natali.
Nell’anno in cui nasce, Stephen King pubblica It, Rob Reiner gira il film Stand by Me, Miyazaki disegna l’anime Laputa, i Run-D.M.C. pubblicano l’album Raising Hell, che contiene la cover di Walk This Way. Tutto questo potrebbe avere poco a che fare con la sua attuale professione, o forse potrebbe essere centrale. Deve ancora deciderlo.
È stato acquistato da b2commerce durante il Black Friday.

Diego è un pittore, illustratore e un’artista. Apparentemente calmo, ma in realtà degno di essere rinchiuso ad Arkham.
Per molti anni è stato un Art Director pubblicitario, poi Responsabile Marketing in diverse aziende e adesso per b2commerce è Digital Marketing Manager.
Nel tempo libero, oltre a dipingere, gli piace: mangiare bene, camminare lento, immaginare, suonare un mandolino rifiutandosi di andare a lezione, fare alcolici con le erbe e leggere libri strani.