Max Signorello Tattoo Supply è un’azienda b2b di forniture per tatuatori. Fondata a Genova nel 2004 da Massimo Signorello, lo store rivende i migliori prodotti certificati sul mercato; è importatore ufficiale del noto marchio di cartucce Neptune; è produttore di forniture essenziali per i tattoo studios, come aghi, vaselina e green soap. Il suo catalogo è composto da oltre 10 mila prodotti e i suoi prezzi, tra i più competitivi del settore, lo hanno reso un punto di riferimento per gli artisti del mondo tattoo italiano.
Max Signorello
-55% di Bounce Rate dopo la migrazione da Magento 2 a WooCommerce e l’ottimizzazione mobile

Industry
Forniture Tattoo
Servizi
Web development
Branding e content
Digital advertising
Marketing e CRM
Business strategy
Website
-53,7%
Bounce rate desktop
-55%
Bounce rate mobile
+11,9%
Permanenza su sito
+17%
Acquisti
Come la migrazione da Magento 2 a WooCommerce e l’ottimizzazione mobile di uno store online di forniture tattoo, ha dimezzato la frequenza di rimbalzo e fatto crescere fatturato e permanenza media degli utenti.







Il bisogno
Il cliente desiderava offrire ai clienti un’esperienza di acquisto più intuitiva e semplice, così da:
- Ridurre la frequenza di rimbalzo.
- Aumentare la visibilità dei prodotti e delle categorie in evidenza.
- Rispondere meglio alle esigenze mobile responsive richieste dai motori di ricerca.
Punti chiave
- Analisi del rapporto tra potenzialità di Magento 2 e volumi di traffico dell’eCommerce.
- Scelta di migrare al CMS WooCommerce, più idoneo con gli obiettivi del cliente.
- Restyling di home page, schede prodotto e carrello dell’eCommerce.
- Ottimizzazione dello sito in ottica mobile first.
La soluzione
La nostra strategia per rispondere al bisogno del cliente si è sviluppata in 4 fasi:
Migrazione di CMS da Magento 2 WooCommerce
Il primo intervento ha riguardo l’analisi del CMS su cui si basava l’eCommerce, Magento 2, in relazione ai volumi di traffico generati dal sito e alle esigenze di praticità di gestione richieste dal cliente. Per questi due aspetti, Magento 2 è risultata una piattaforma:
- Sovradimensionata.
- Complessa da gestire nel lavoro quotidiano.
- Troppo costosa in termini di hosting, assistenza e sviluppo.
Abbiamo quindi scelto di migrare lo store verso un CMS semplice ma al contempo solido. La scelta è ricaduta su WooCommerce, piattaforma open source integrata a WordPress e altamente personalizzabile, capace di:
- Rispondere alle esigenze di usabilità richieste del cliente.
- Supportare una crescita dei volumi di traffico derivati dal restyling.
- Ridurre i costi di licenza, hosting e sviluppo.
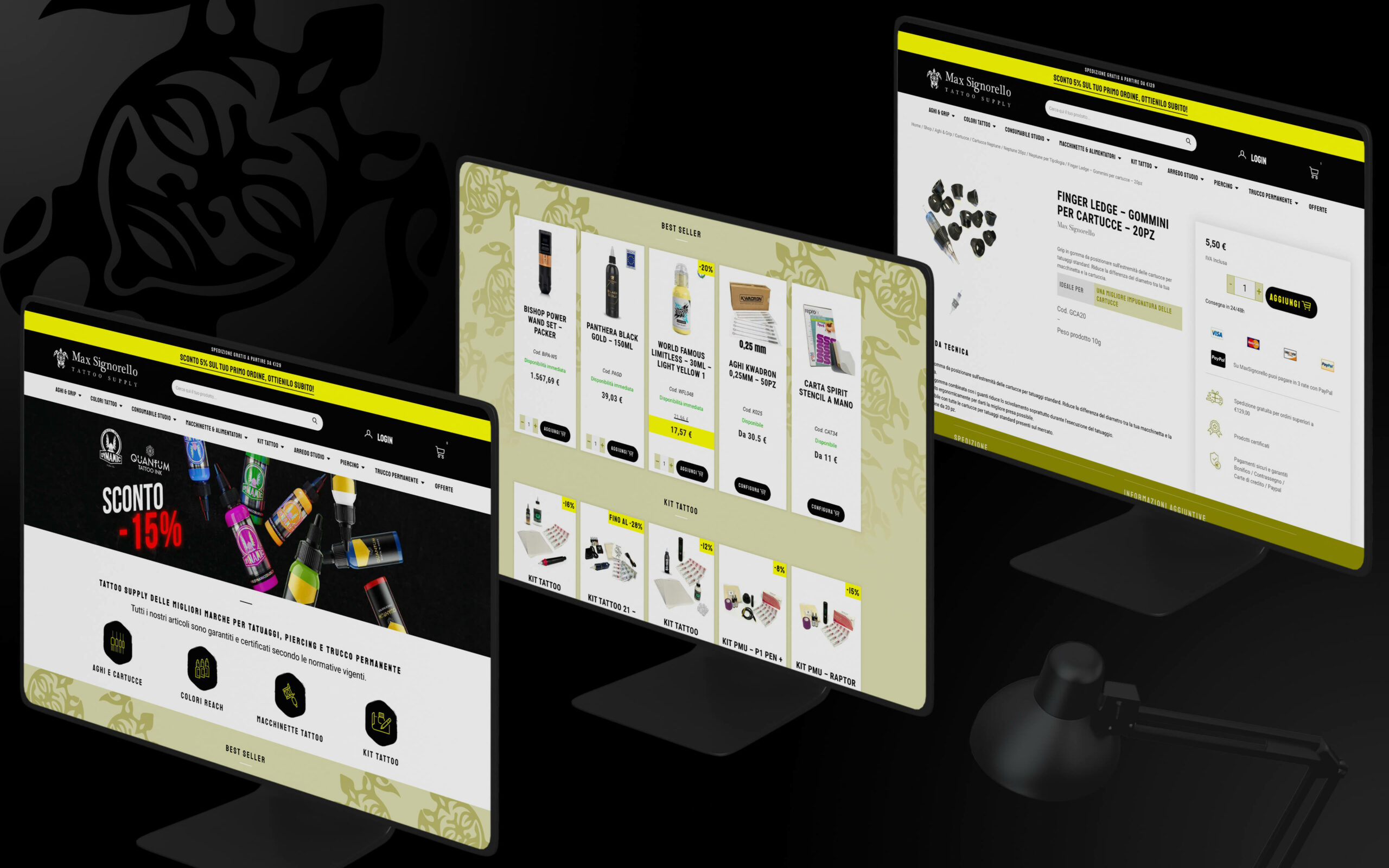
Restyling sito web
Nel restyling del sito si è scelto di dar risalto all’intera gamma di prodotti a listino e accompagnare il cliente nella scoperta delle proposte dell’eCommerce.
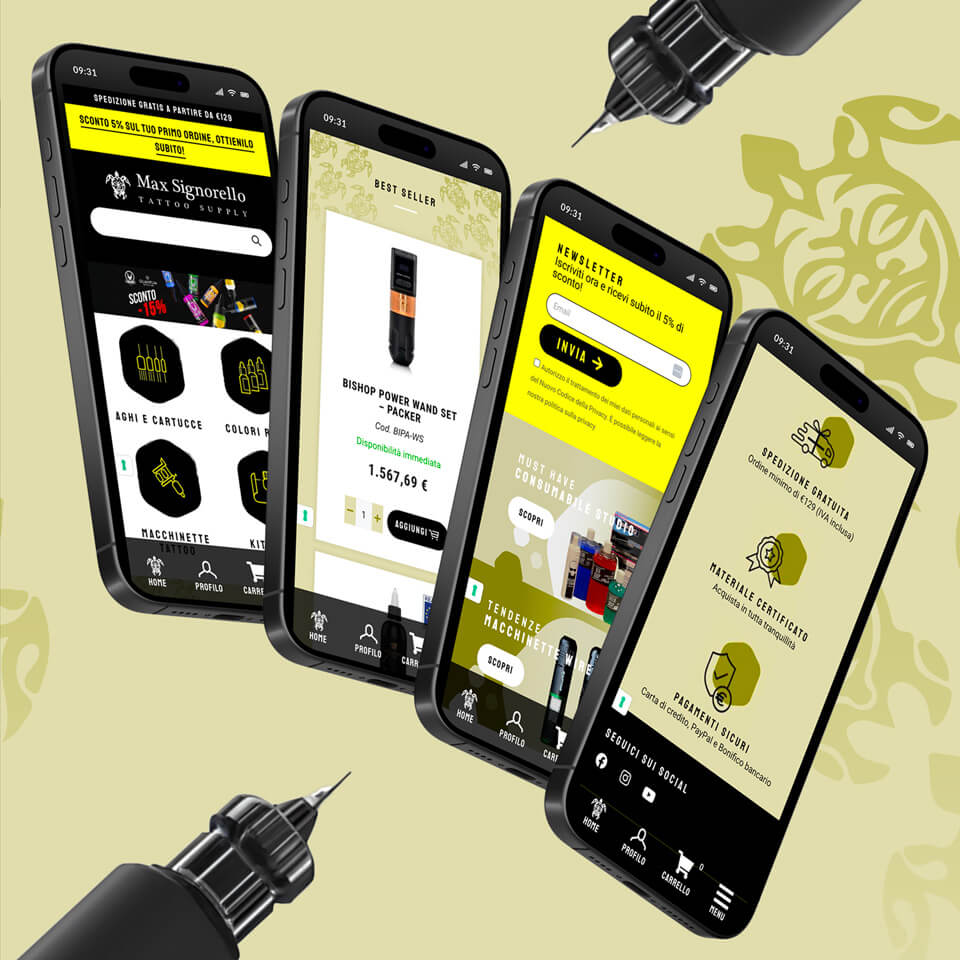
L’homepage è stata quindi strutturata in 3 sezioni:
- Hero di atterraggio con prodotto od offerta della settimana.
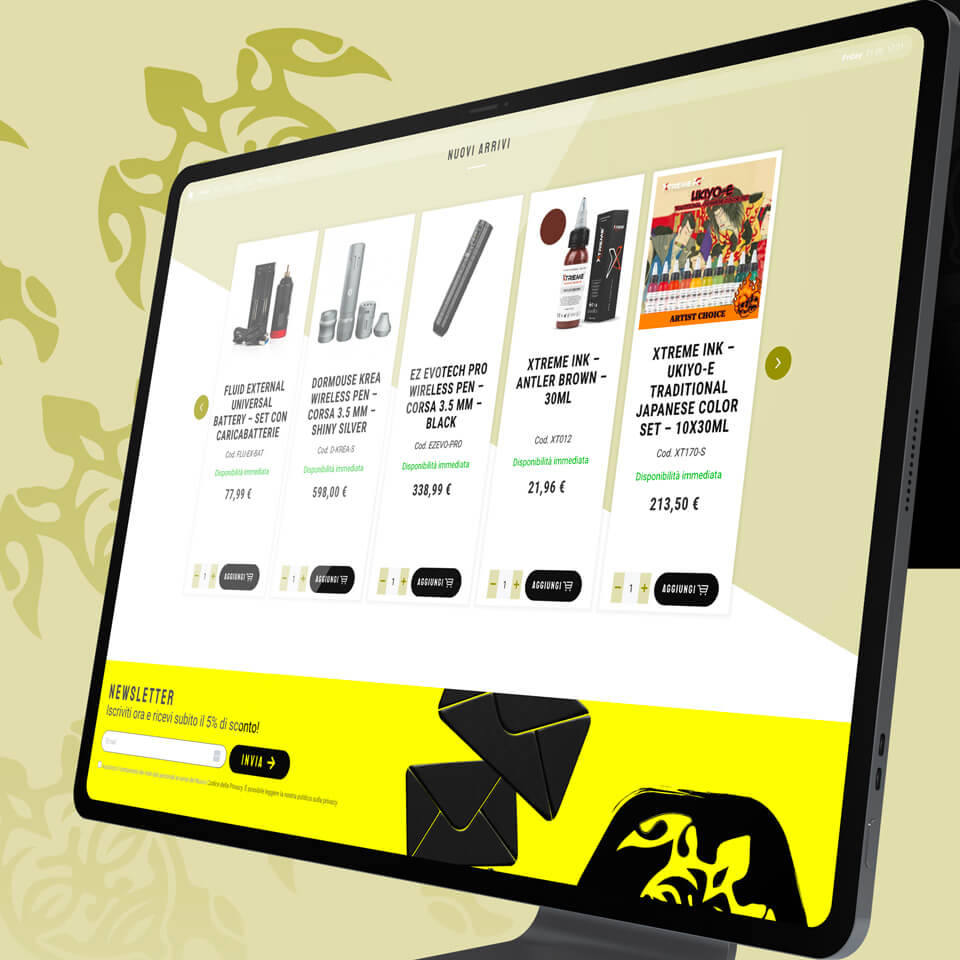
- Sezione centrale con prodotti più venduti, kit tatuaggi e ultimi prodotti inseriti.
- CTA per l’iscrizione alla newsletter.
- Sezione di chiusura dal taglio informativo, con i brand a catalogo e le informazioni generali sulle policy di acquisto e spedizione.
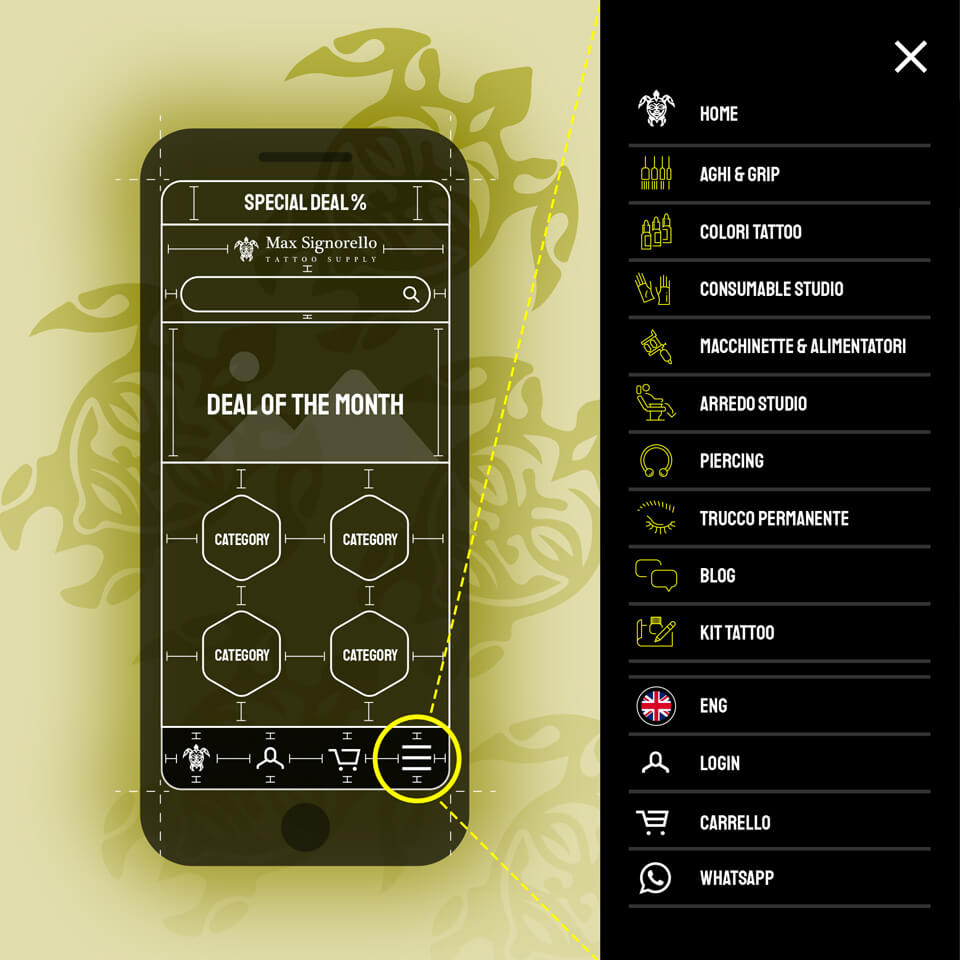
Il menù di testa include:
- Le categorie prodotto, che riordinano un vasto catalogo di prodotti e forniture.
- Una barra di ricerca che facilita la navigazione nel catalogo.
- L’area di login e carrello.
- Una promo.
Le pagine categoria mostrano un’anteprima delle schede prodotto di tutti i prodotti contenuti. È possibile filtrare ulteriormente per sottocategorie, brand, prezzi.
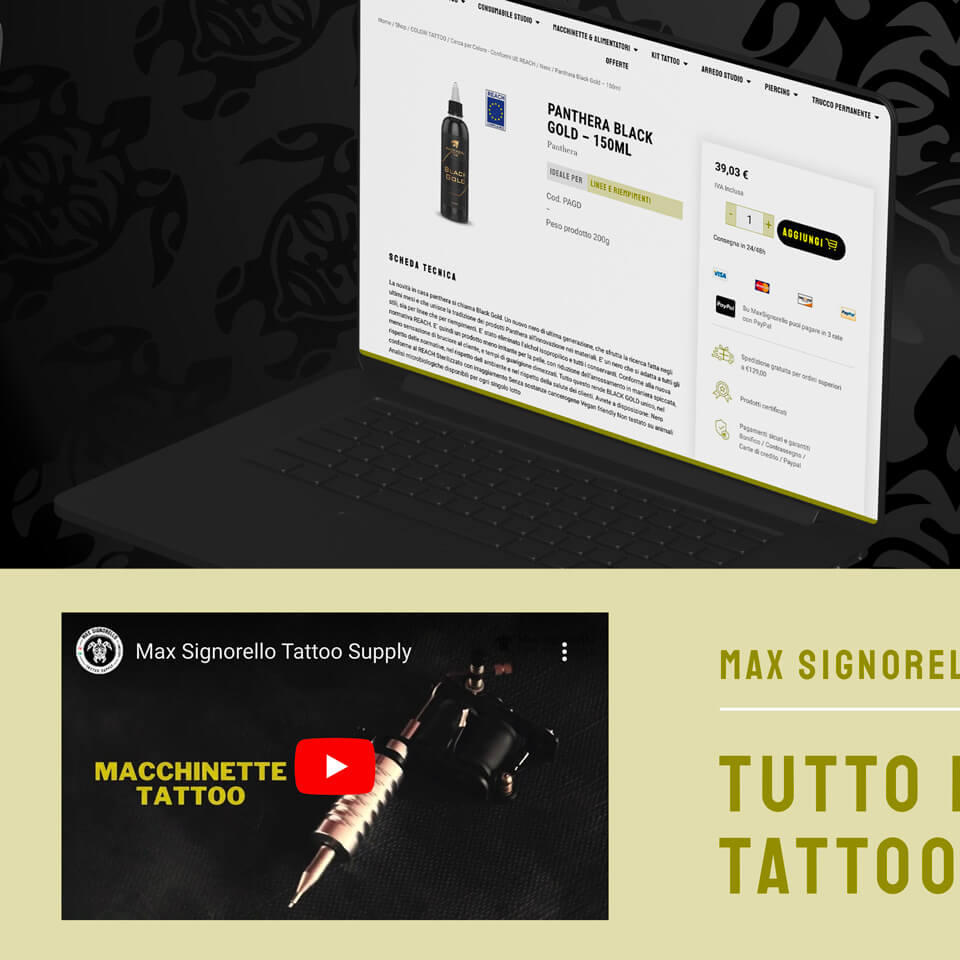
Le schede prodotto, in quanto pagine che canalizzano le maggiori interazioni e conversioni, sono state riviste, sia lato desktop che mobile, con:
- Descrizioni dettagliate dei prodotti in vendita.
- Due o più immagini in alta qualità del prodotto stesso.
- Video esplicativi sulle modalità di utilizzo del prodotto, quando necessario (ad esempio per le macchinette tattoo).
Avendo inoltre a catalogo prodotti come aghi e colori, disponibili in numerose varianti, le schede prodotto interessate sono state arricchite da “selettori”, che permettono ai clienti di scegliere rapidamente quale variante dell’articolo desiderano acquistare e in che quantità, senza dover così creare schede prodotto multiple per ogni variante.
Ottimizzazione Mobile Responsive
Nell’ottimizzazione mobile l’esperienza utente segue uno sviluppo verticale delle informazioni, che richiama il feed dei social media, arricchita da grandi icone intuitive e dialoganti, che permettono agli utenti un accesso rapido ai contenuti e alle sezioni di maggior interesse del sito.
In basso è presente una barra di navigazione che si rifà al mondo delle app, e permette di richiamare agilmente il burger menu del sito, che permette di navigare tra le categorie, tenere sott’occhio il proprio carrello e accedere al profilo personale.